Créer du code p5js
Éditer le code source
Pour pouvoir faire un programme p5js, nul besoin d'un environnement complet comme on pouvait l'avoir avec scratch par exemple. Il suffit d'écrire un code source. Tout revient à du texte. On a besoin d'un simple éditeur de texte
Avec cet éditeur de texte, on pourra éditeur un fichier de script p5js, ainsi que les fichiers html et css nécessaire à l'intégration. On pourrait même utiliser simplement le bloc-note de windows, ce serait possible. Il existe une foultitude d'éditeurs de texte pour travailler le code informatique et certains sont plus aisés que d'autres à prendre en main. En voici quelques uns.
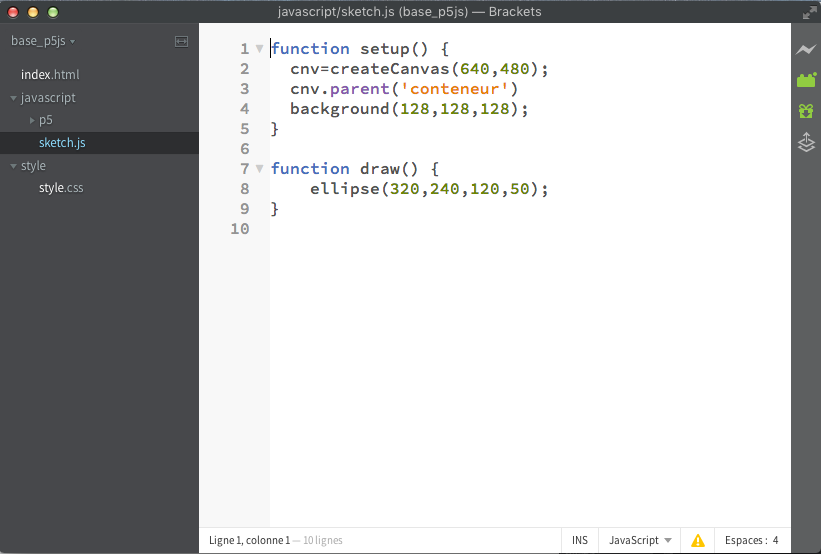
Brackets

Brackets est un éditeur de texte orienté programmation web qui a été développé par la société Adobe. Il a été rendu open-source par Adobe et connait un grand succès dans le monde du développement web.
Le projet peut être découvert en ligne http://brackets.io/. On peut y télécharger Brackets qui est disponible avec des versions packagées pour Windows, Mac OsX et Linux.
Un des intérêt de Brackets est de proposer une version portable que l'on peut éxécuter à partir d'une clef USB
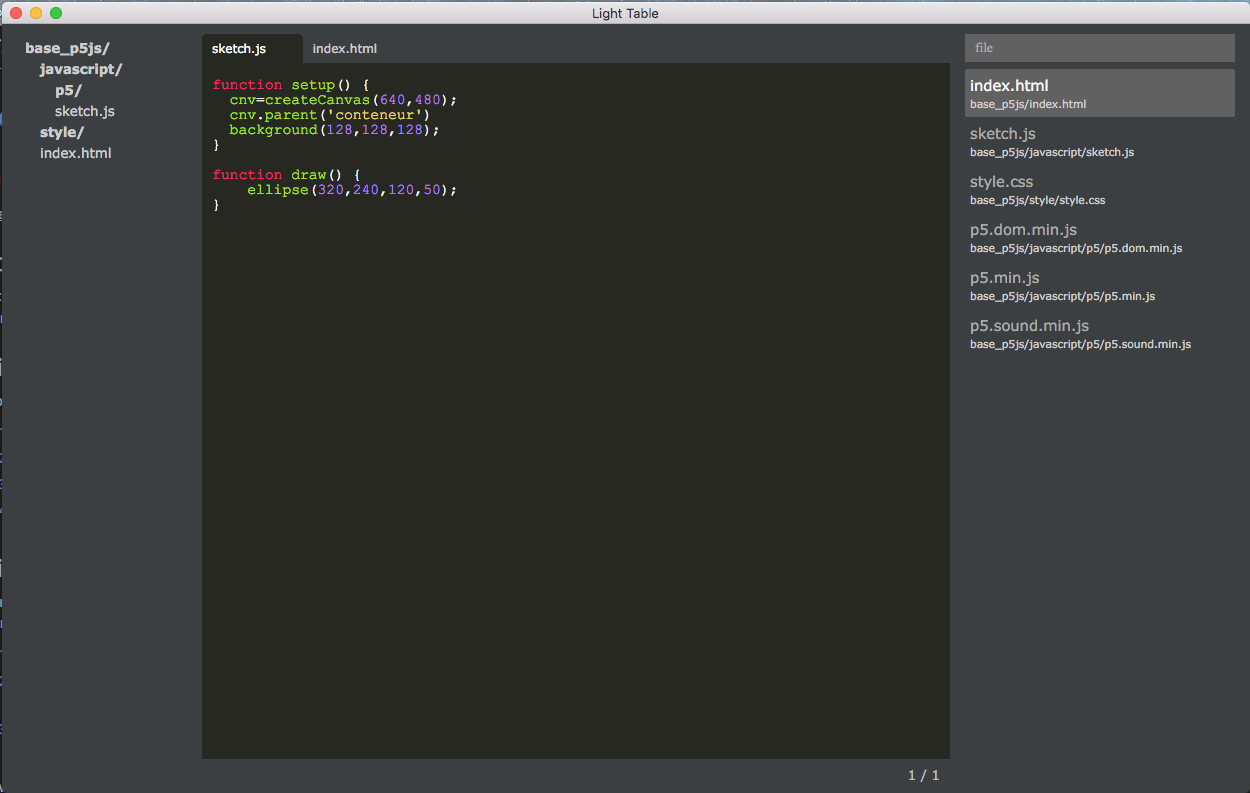
Lighttable

LightTable est un éditeur orienté programmation qui a fait beaucoup parler de lui grâce à une campagne réussie sur le site de financement participatif KickStarter. Le développeur principal a récolté 300 000 $ pour développer le logiciel et le programme est maintenant un logiciel libre.
Le site principal, où l'on peut télécharger l'éditeur, est le suivant : http://lighttable.com/
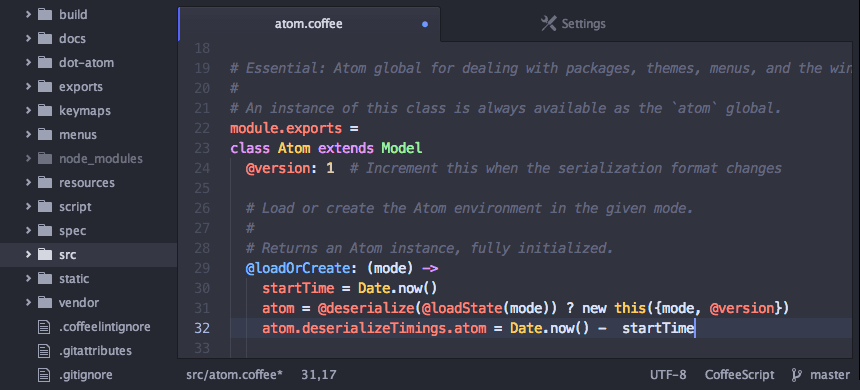
Atom

Atom fait partie de ces éditeurs léger de nouvelle génération. Il est dans la même veine que Brackets ou LightTable. Il est lui aussi Open Source et Modulaire.
Le site prinicipal où l'on peut télécharger cet éditeur est le suivant : http://atom.io/
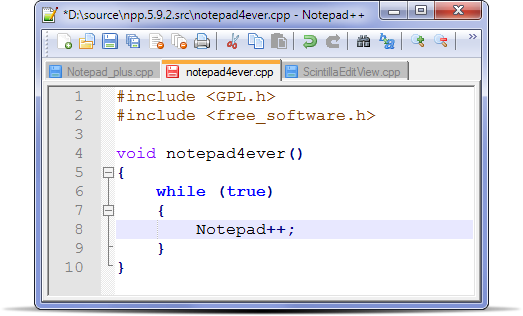
Notepad++

Notepad++ est un éditeur qui existe depuis de nombreuses années. Ce n'est ni le plus élégant ni le plus performant des éditeurs, mais il a l'avantage d'être installé dans de nombreux endroits et de disposer d'une grande communauté d'utilisateurs en français. Son interface reprend les codes des interfaces des éditeurs sous windows XP plutôt que les interfaces material design ou flat design actuelle, ce qui peut en rassurer certains.
Le site principal, où l'on peut télécharger l'éditeur, est le suivant : https://notepad-plus-plus.org/fr/
Fichiers à utiliser
Le fichier html de base
Le premier fichier à concevoir est le fichier html. Pour pouvoir faire fonctionner notre script p5js, nous devons inclure la bibliothèque p5js et le fichier de sketch.
Pour éventuellement modifier l'apparence, nous utilisons un fichier de style style.css
Dans le corps du fichier html, nous avons très peu de chose
- Un titre avec une balise h1
- une div qui s'appelle conteneur et qui sera utilisée pour héberger le canvas ou processing va dessiner.
Et c'est tout !
<!doctype html5>
<html>
<head>
<meta charset="UTF-8">
<!-- inclusion de la bibliothèque p5js -->
<script language="javascript" type="text/javascript" src="javascript/p5/p5.min.js"></script>
<!-- lignes commentées à rajouter pour utiliser le son ou manipuler le DOM
<script language="javascript" type="text/javascript" src="javascript/p5/p5.dom.min.js"></script>
<script language="javascript" type="text/javascript" src="javascript/p5/p5.sound.min.js"></script>
-->
<!-- le sketch qui va contenir notre programme p5js -->
<script language="javascript" type="text/javascript" src="javascript/sketch.js"></script>
<!-- la feuille de style, facultative -->
<link rel="stylesheet" href="style/style.css" >
</head>
<body>
<h1> Premier exemple p5js </h1>
<div id="conteneur" oncontextmenu=" event.preventDefault();">
</div>
</body>
</html>la feuille de style
Notre feuille de style est assez minimaliste. Elle permet juste ici :
- de donner une couleur au corps de notre page HTML
- de centrer le titre
- le conteneur qui va afficher le canvas va avoir un canvas centré avec une petite marge au dessus et en dessous. Le conteneur aura un fond bleu azur
- Et enfin, nous arrondisson les bords de notre canvas avec la directive border-radius
body {
padding: 0;
margin: 0;
background-color: gainsboro;
}
h1 {
text-align:center;
}
#conteneur {
background-color: azure;
text-align: center;
padding-top: 1em;
padding-bottom: 1em;
}
canvas {
border-radius: 10px;
}le script p5js lui même ; sketch.js
Le fichier sketch.js est le fichier qui contient le code processing. Pour fonctionner, il a besoin qu'y figurent au moins deux fonctions :
- La fonction setup. Elle n'est éxécutée qu'une seule fois, au lancement de notre programme. Ici, la fonciton setup crée le canvas dans lequel nous allons dessiner, indique que le canvas doit être placé dans la div de nom conteneur puis fixe la couleur de fond au gris moyen
- La fonciton draw est éxécuté de façon répétitive indéfiniment. C'est elle qui dessine sur le canvas. Ici, elle se contente de dessiner une ellipse au centre de notre canvas
function setup() {
cnv=createCanvas(640,480);
cnv.parent('conteneur')
background(128,128,128);
}
function draw() {
ellipse(320,240,120,50);
}Le résultat
Lorsque l'on ouvre le fichier html avec un navigateur, celui ci lit le fichier html. Il voit qu'il doit utiliser une feuille de style pour mettre en forme, puis charger la bibliothèque p5js qui va lui permettre de faire des dessins et enfin, il charge le script et fait effectivement le dessin, c'est à dire ici le tracé de l'ellipse. Voici notre résultat.

Récupérer les fichiers exemple

Arborescence des fichier exemple
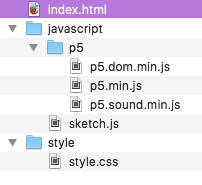
Une archive compressée avec les fichiers exemple est à votre disposition. Elle peut être téléchargée ici. Lorsque vous décompresserez cette archive zip, vous aurez une répertroire base_p5js avec une structure de fichiers correspondant à la capture d'écran ci contre.
Pour démarrer un nouveau projet Processing, il vous suffit de recopier ce répertoire et de commencer en éditant le fichier de sketch ainsi que les fichiers html et css si vous le souhaitez.