Les couleurs RGB

La synthèse soustractive
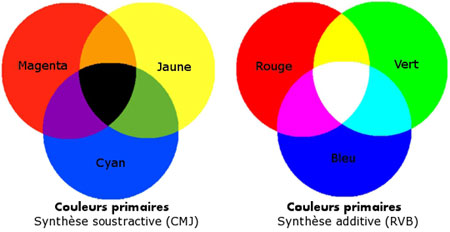
Vous vous souvenez peut être de cours d'arts plastique au collège. On vous y avait appris qu'avec trois couleurs primaires, on pouvait (plus ou moins, suivant le type de médium) créer toutes les couleurs. Les trois couleurs primaires étaient le cyan, le magenta et le jaune
Le papier était blanc, et le blanc était l'absence de couleur. Plus on mélangeait entre elles les couleurs, plus cela s'assombrissait et le noir était le mélange de toutes les couleurs.
On parle de synthèse soustractive. C'est la synthèse des peintres, avec la gouache, l'aquarelle, l'acrylique, les crayons.
La synthèse additive
Mais nous, nous allons dessiner avec de la lumière. Nous aurons aussi trois couleurs primaires. Le rouge, le vert et le bleu. L'absence de lumière, c'est le noir. Et quand nous aurons mélangé nos trois couleurs, nous aurons du blanc.
On parle de système RVB (rouge, vert, bleu) en français, et les anglo-saxons utilisent le terme RGB (red, green, blue) pour désigner ce système de couleur. Cette notation est aussi utilisée en français.
Définir une couleur
Notation héxadécimale
Pour noter un ensemble de trois octets, on peut utiliser la notation ou les trois octets sont séparés par 3 nombres. Chaque octet peut aussi être noté en représentation héxadécimale, c'est à dire en base 16 où les chiffres vont de 0 à 9 puis de A à F. En accolant les 3 octets, on a alors un nombre qui prend six caractères en héxadécimal.
Cette notation est en général précédée du caractère # pour indiquer l'héxadécimal.
Les deux instruction suivantes signifieront la même chose en processing :
background(255,255,0);
background("#FFFF00");Pour définir une couleur, nous donnerons la quantité de rouge, de vert et de bleu qui la définit. Chaque quantité est définie par un octet, c'est à dire un nombre entre 0 et 255.
Par exemple, le jaune est un mélange de 50% de rouge et 50% de vert. Si je veux faire un fond jaune, je pourrais utiliser la commande suivante :
background(255,255,0);À ce moment là, j'aurais un jaune très lumineux. Si je veux un jaune un peu moins lumineux, je diminuerais la quantité de rouge et de vert. Par exemple, pour faire un jaune plus foncé pour les lignes
stroke(128,128,0);Si je souhaite que mon jaune soit moins intense (on dit moins saturé) en couleur, il me suffit de rajouter un peu bleu. Je me rapproche alors du blanc. Si le bleu est au même niveau que le rouge et le vert, j'aurais du gris. Par exemple, pour remplir dans un jaune pas trop lumineux et pas trop saturé :
fill(128,128,64);En pratique
En pratique, pour définir une couleur on se sert d'outils informatiques. Un site en ligne très simple est le site colorpicker http://www.colorpicker.com/.
Un autre moyen est d'utiliser une extension pour le navigateur. Un des outils les plus complets pour le navigateur firefox (disponible aussi pour chrome) est colorzilla http://www.colorzilla.com/firefox/. Une fois installé, il offre divers outils dont une palette de couleurs.
Exemple
dans l'exemple ci dessous, interactif, le fond est dessiné avec une couleur définie par rapport à la position de la souris. Plus la souris est à droite, plus la composante rouge est importante, plus la souris est en bas, plus la composante verte est importante. Le bleu, lui, reste toujours à 128.
Les valeurs des trois composantes sont affichées