Les quadrilatères quelconques
p5js nous permettait de tracer des rectangles et des carrés avec la primitive rect(). On peut aussi tracer n'importe quel quadrilatère avec la fonction quad()
quad(x0,y0,x1,y1,x2,y2,x3,y3);Les 8 arguments de la fonction sont les coordonnées des 4 sommets.
L'instruction est assez simple. L'exemple ci dessous est lui un peu plus riche du fait des deux boucles imbriquées et nécessite un peu d'analyse pour être compris.
On va dessiner des losanges emboités les uns dans les autres. Pour cela, on commencera par les losanges les plus grands et on ira vers les losanges les plus petits. En outre, la couleur est déterminée par la taille du losange.
Mais autour de cette boucle qui dessine les losanges, il y a la boucle de la fonction draw qui elle va agrandir la taille du plus grand losange au fur et à mesure...
Cet exemple un peu plus complexe demande une analyse un peu plus poussée et demande d'avoir compris les boucles.
Exemple
À faire vous même

Le carré triangle
Dans un premier temps réaliser un parallélépidède comme celui ci dessus.
bouclesDans un second temps, réaliser une animation cyclique ou petit à petit un carré se transforme en un triangle...

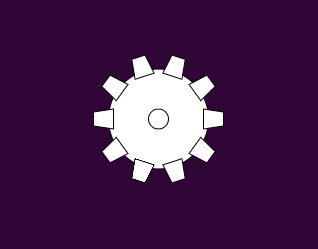
Un engrenage
boucles transformationsUn engrenage fait d'une roue avec 10 dents.
Bien entendu, ce serait bien que l'engrenage tourne.

Le kaleidoscope
boucles transformationsOn réalise une construction comme celle ci dessus. Le kaleidoscope a chacun de ses 10 secteurs qui ont une couleur aléatoire
Dans un premier temps, les couleurs peuvent changer constamment
évènements Dans un second temps, on fait changer les couleurs à chaque appui sur la touche espace.