Les variables

Qu'est ce qu'une variable ? Imaginez que vous avez des données : des nombres, des chaines de caractères, des images, des couleurs, des sons, etc... Une variable, c'est un espace de rangement. Si vous souhaitez faire une analogie avec le monde physique, une variable c'est une boite dans laquelle vous rangez vos données.
Pour ne pas tout mélanger, vous avez besoin de différencier vos boites. Vous collez dessus des étiquettes indiquant le contenu. C'est ce que l'on appelle le nom de la variable.
Dans P5JS, il existe des variables prédéfinies que nous pouvons utiliser. Par exemple, il y a la variable mouseX qui contient l'abscisse de la souris, tandis que mouseY contient son ordonnée. Il y a aussi la variable width qui contient la largeur du canvas de dessin, tandis que height contient la hauteur du canvas.
Exemple
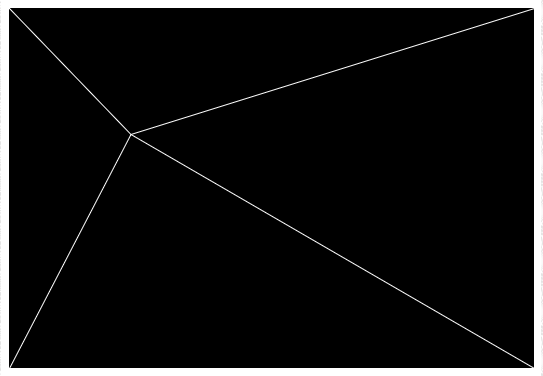
Dans l'exemple très simple ci dessous, on utilise la position de la souris et les dimensions de la fenêtre pour avoir une variable qui permet de tracer un trait allant du centre du canvas à la position de la souris.
À réaliser soi même
Le travail suivant peut être réalisé :

Quatre coins
Au lieu d'avoir une ligne qui va du centre à la souris on va avoir quatre lignes qui vont aller des quatres coins à la souris.

Palette de dessin
On va dessiner une ellipse placé sous le pointeur de la souris. On effacera pas la surface entre deux passages, ce qui donnera une palette de dessin.

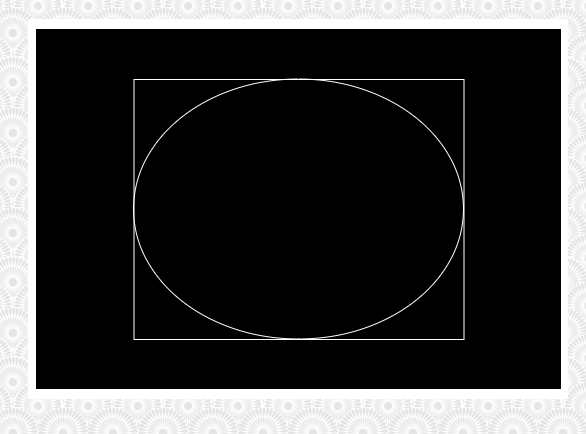
L'ellipse encadrée
On va placer un rectangle centré dans l'image qui a le curseur de la souris pour coin, et inscrire dedans une ellipse