Le squelette du script processing
Dans ce premier exemple, nous allons nous attarder un peu sur la nature des scripts en processing et sur le système de coordonnées.
Dans processing, un script se compose à priori de deux fonctions principales qui sont indispensables au bon fonction du script : la fonction setup et la fonction draw. Ces deux fonctions sont signalées par le mot clef function. Le contenu de ces fonctions est compris entre une accolade ouvrante et une accolade fermante.
function setup() {
// le contenu de la fonction
}
function draw() {
// le contenu de la fonction
}La fonction setup sert à la configuration de notre script. C'est en parfticulier dans cette fonction que nous allons configurer le canvas, c'est à dire l'espace de dessin de la page HTML que nous allons utiliser. Cette fonction est exécutée une seule et unique fois au démarrage du script.
La fonction draw quant à elle est la fonction qui est chargée d'effectuer les dessins sur ce canevas. Contrairement à setup, elle sera exécuté en permanence ( ce qui nous permettra en programmant d'animer les objets).
Le système de coordonnées
Les images en informatiques sont décomposées sous formes de pixels . Ces rectangles élémentaires constituent la base de l'affichage de l'écran aussi. Le système de coordonnées de Processing utilise les pixels. Ainsi, lors de l'initialisation du canvas pour faire l'affichage, on donne sa taille en pixels
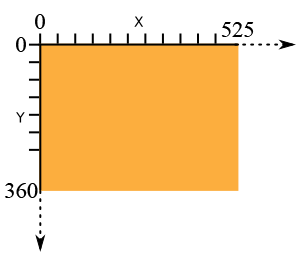
myCanvas = createCanvas(525,360);Ici, notre canvas fait donc 525 pixels de large et 360 pixels de haut.

Dans processing, les coordonnées sur le canvas suivent la norme habituelle en informatique qui est héritée des premiers terminaux graphiques. Bien que l'on parle d'abscisses et d'ordonnées, les premiers informaticiens parlaient surtout en
terme de ligne et de colonne. Du coup, on commence en haut à gauche, et on descend. Le repère est donc orienté à droite
pour les abscisses et vers le bas pour les ordonnées comme dans l'image ci contre.
On a donc une orientation qui est dans le sens contraire de celle que nous utilisons habituellement $en mathématiques, où les abscisses sont orientées vers la droite mais les ordonnées sont orientées vers le haut.
Il est important de noter que si les pixels sont des éléments de base et se comptent en nombre entier, processing est capable de gérer des coordoonées décimales et de bien placer les figures sur des pixels entier malgré cela.
Tracer des lignes
Nous pouvons maintenant tracer une ligne. Pour cela, il suffit simplement de faire appel à la fonction line() dans notre fonction draw.
La fonction line a besoin de quatre arguments qui sont des coordonnées des points de départ et d'arrivée.
line(x1,y1,x2,y2);- x1 et y1 sont les coordonnées du point de départ.
- x2 et y2 sont les coordonnées du point d'arrivée.
Nous voulons faire une ligne qui aille du coin en haut à gauche au centre de notre canvas. Le coin en haut à gauche a pour coordonnée (0,0). Le centre du canvas a pour coordonnées (263,180).
Éditeur
À faire vous même.

En premier, travaillons sur les coordonnées. Pour rappel, notre canvas de dessin fait 525 pixels de large par 360 pixel de haut.
- Prenez une feuille de papier, faîtes un rectangle qui représente le canvas et indiquez à chacun des quatres coins les coordonnées des sommets
- Indiquez ensuite les coordonnées des milieux des côtés
- Enfin, tracez sur votre papier des lignes qui coupent en 3 horizontalement le rectangle. Indiquez les coordonnées des intersections de ces lignes avec les bords.
Ensuite, nous pouvons travailler sur le tracé des lignes proprement dit. Vous allez réaliser les figures suivantes

Deux lignes simple
Une ligne qui va du milieu en haut au coin en bas à droite et une ligne qui va du milieu en bas au milieu à gauche

Un losange
Un losange reliant les milieux des côtés

Un rectangle
Un rectangle qui relie les sommets placés sur les tiers

Un simili poisson
En reliant les points indiqués ci dessus.

Un pentagramme
Un pentagramme un peu bancal en reliant les points indiqués ci dessus.

Une spirale
En reliant les points indiqués ci dessus.